Для Joomla 3
Скачайте на свой компьтер файл с сервера сайта Joomla, расположенный по пути:
templates/system/editor.css
Откройте этот файл в текстовом редакторе. В первом блоке измените имя и размер шрифта на требуемые и сохраните.
Как было до изменения:
body {
background: #fff;
font-family: Tahoma, Helvetica, Arial, sans-serif;
line-height: 1.3em;
font-size: 76%;
color: #333;
}
И после:
body {
background: #fff;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 1.3em;
font-size: 100%;
color: #333;
}
В нашем случае изменено имя шрифта на Verdana и размер 100%.
Переименуйте имя файла, например, на "custom_tinymce.css". Закачайте полученный файл на сервер в папку CSS шаблона сайта. Если вы используете стандартный шаблон Joomla по умолчанию Protostar, то файл расположите так:
templates/protostar/css/custom_tinymce.css
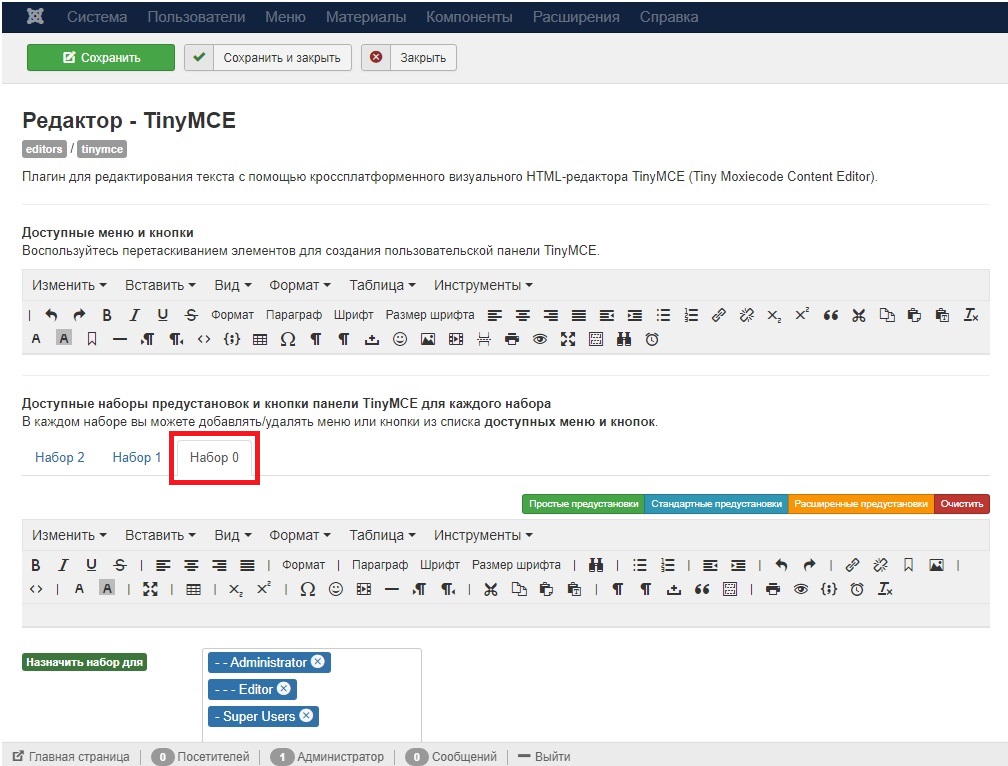
Теперь в Административной панели Joomla перейдите по пути "Расширения" → "Плагины" → найдите в списке "Редактор - TinyMCE" и откройте. Кликните на "Набор 0" (на фото выделен красной рамкой):

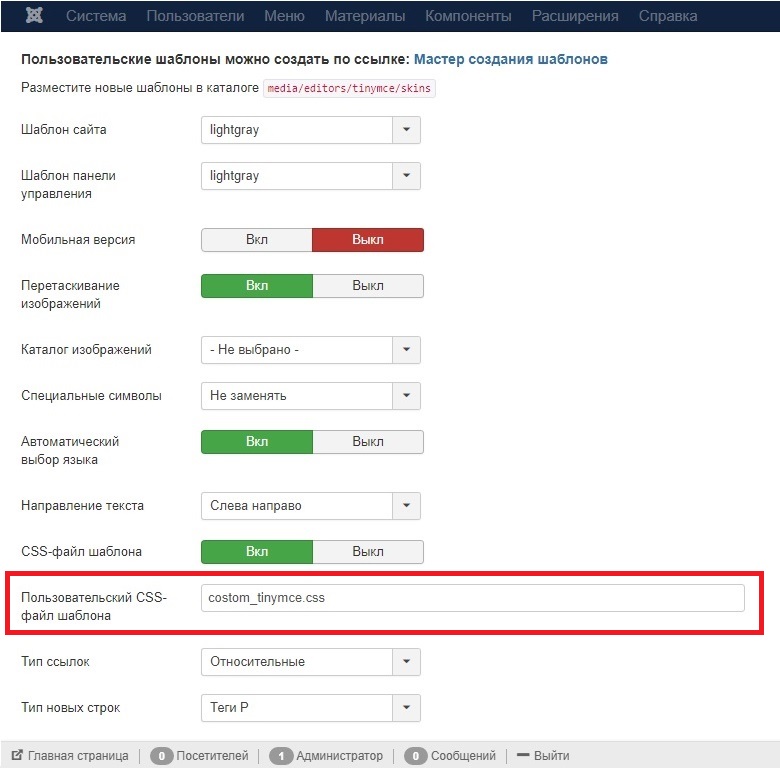
В поле "Пользовательский CSS-файл шаблона" введите имя закаченного файла. В нашем случае custom_tinymce.css

Кликните на "Сохранить и закрыть". Проверьте редактор TinyMCE.
AQWSCAMNCIVUHGASFGdvsad231654987336693990219848735408902165020236







