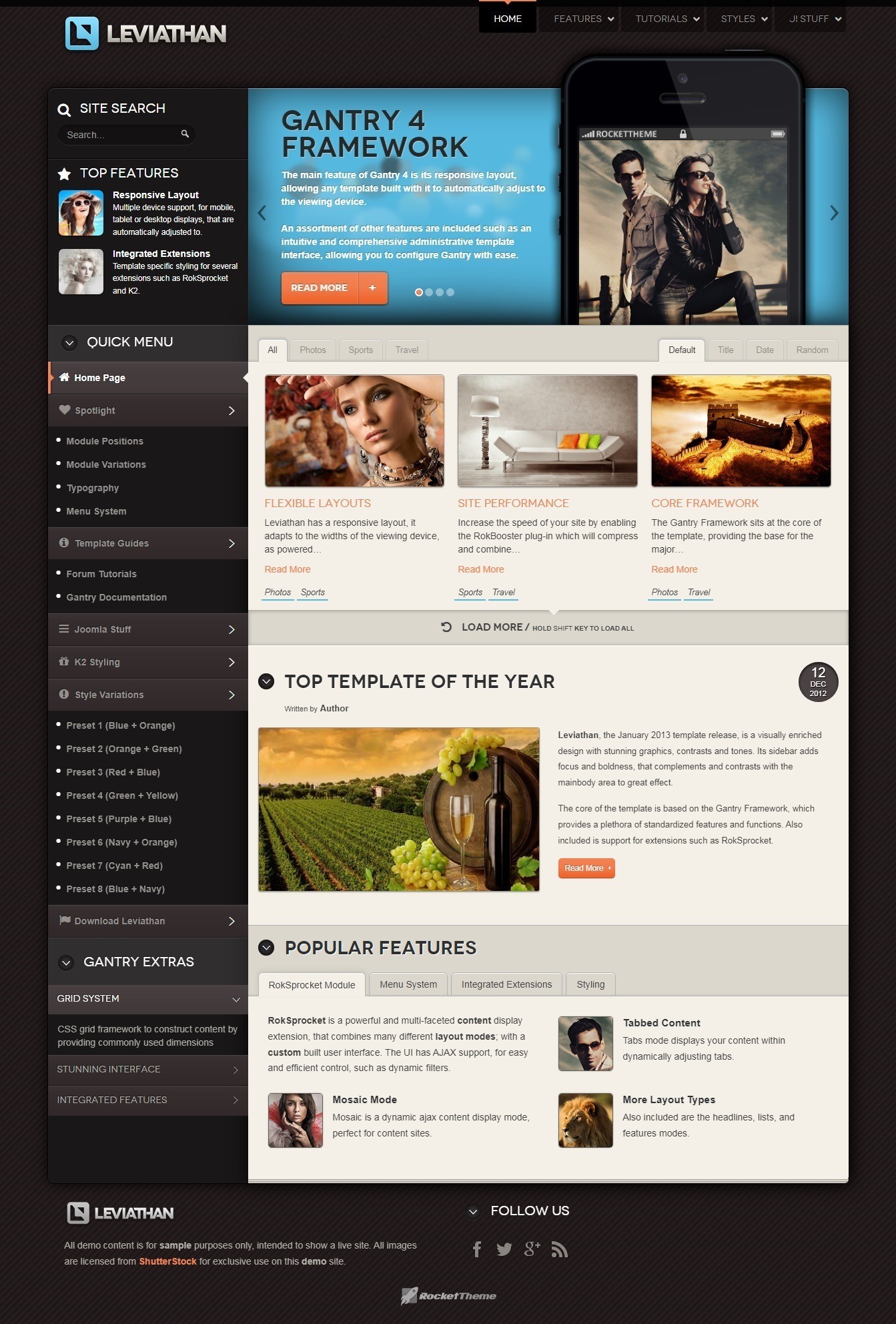
Leviathan - это визуально обогащенный дизайн с потрясающей графикой, контрастами и тонами. Его боковая панель добавляет фокус и смелость, что отлично дополняет основную часть. Каждая предустановка имеет уникальную цветовую тему для демонстрационной области, чтобы добавить богатую индивидуальность.
Боковая панель представляет собой уникальный визуальный эффект для Левиафана, не жертвуя при этом гибкий, шесть блока для каждой строки козловой сетки системы. Настройте боковую панель на несколько значений ширины сетки. Боковая панель визуально дополняет основные области стилизации, чтобы обеспечить большую фокусировку.
Компонент Featured Content выигрывает от настраиваемого переопределения в Leviathan, которое обычно отображается на главной странице. Переопределение имеет настраиваемое форматирование даты, поэтому она отображается в виде углов с компактным форматом даты, чтобы создать уникальное восприятие контента.
Меню на сторону, когда FP-меню применяется суффикс модуля, выгоды от выбора FontAwesome иконок применяются к элементам родительского меню. Значки настраиваются пользователем в CSS / LESS и автоматически создаются для различных элементов в последовательном порядке.
Ядро шаблона основано на платформе Gantry Framework, которая предоставляет множество стандартизованных функций и возможностей. Также включена поддержка таких расширений, как RokSprocket.
Требования
- Apache 2.2+ или Microsoft IIS 7;
- PHP 5.3.10+ (рекомендуется PHP 5.5+);
- MySQL 5.1+;
- Joomla 3.4.
ПРИМЕЧАНИЕ. Для правильной работы Leviathan требуется Gantry версии 4.1.35. Для получения дополнительных сведений о Gantry Framework посетите соответствующий веб-сайт.
Ключевая особенность
- Совместимость с Joomla 3.x;
- Адаптивный макет;
- 8 предустановленных стилей;
- 76 позиций модуля;
- 11 стильных и многочисленных суффиксов структурных модулей;
- Интегрированный отзывчивый макет RokSprocket;
- RokAjaxSearch Styling;
- Стильная поддержка адаптивного макета K2;
- Мощная платформа Gantry 4;
- Настраиваемая типографика контента;
- Выпадающее меню и разделенное меню;
- Совместимость с FF, Safari, Chrome, Opera, IE8 +;
- HTML5, CSS3, МЕНЬШЕ CSS.
Адаптивный макет. Адаптивная сеточная система Левиафана разработана для настольных компьютеров, планшетов и смартфонов, каждая из которых имеет незначительные изменения для обеспечения совместимости в каждом режиме. Мы используем адаптивный макет на основе Twitter Bootstrap Framework с его набором служебных классов, чтобы обеспечить большую степень гибкости для адаптивного дизайна. В таблице ниже показано распределение разрешений экрана и связанных устройств, а также символы макета, которые затем применяются к каждому из них.
Адаптивный макет для RokSprocket. Leviathan поставляется с расширением RokSprocket, которое создано для работы с отзывчивым макетом и поддержки мобильных сенсорных событий, таких как «смахивание».
Расширенное раскрывающееся меню. Для мобильных устройств будет использоваться базовая версия выпадающего меню. Он активируется значком настраиваемого меню в верхнем левом углу экрана. Это будет либо представление в виде дерева, либо меню выбора в зависимости от настройки. Все остальные размеры будут использовать полную версию меню.
K2 (сторонний) адаптивный макет. K2 - популярное мощное расширение контента для Joomla! с CCK-подобными функциями. Leviathan также поставляется с расширением K2, которое создано для работы с отзывчивым макетом.
ДЕМО: demo.rockettheme.com/live/joomla/leviathan
СКАЧАТЬ
ВНИМАНИЕ! Для получения ссылки на скачивание файла, отправьте письмо с темой "Шаблон Leviathan" на емайл